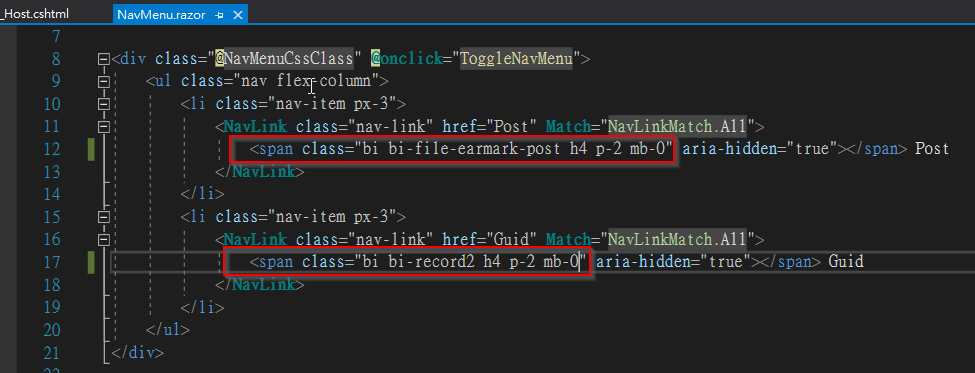
現在每次啟動專案,預設路徑都會是/,但我們目前沒有Component套用這個路由,要自己切換到Post實在有些麻煩,另外Menu的圖案也跟名稱不符,我們來調整一下。
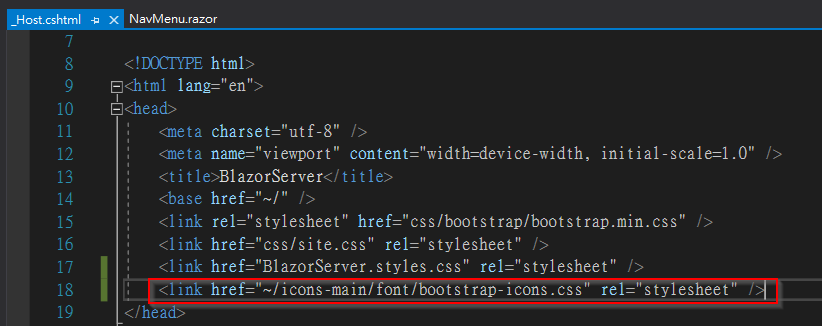
我們先來改icon,由於font-awesome目前已用會員制,必須登入才能產生一套免費的icon集合,因此筆者使用bootstrap的icon。首先去bootstrap的icon頁面下載zip檔(不想下載檔案的人可以直接引用CDN),將檔案解壓縮放在wwwroot,於_Host.cshtml引用bootstrap-icons.css,在官網搜尋自己喜歡的icon套用即可,筆者這邊還有做些樣式調整。




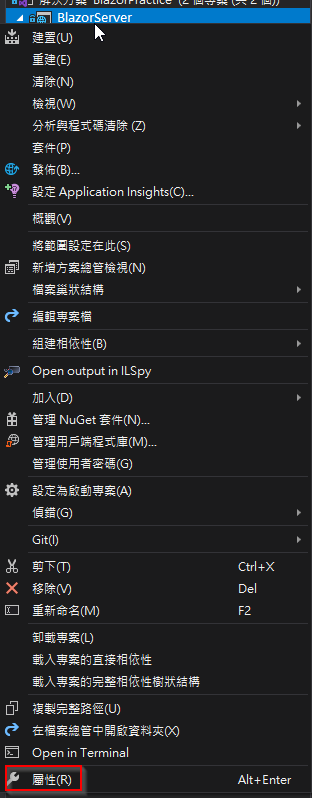
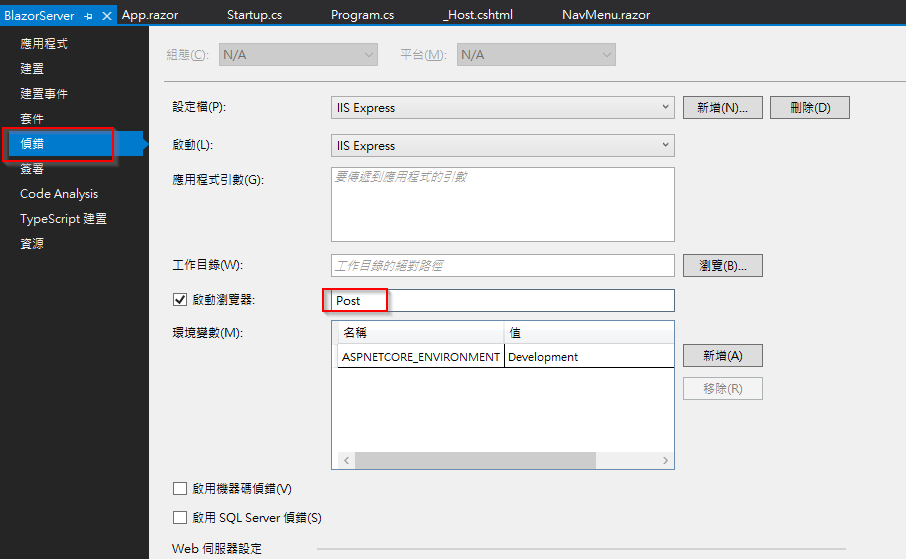
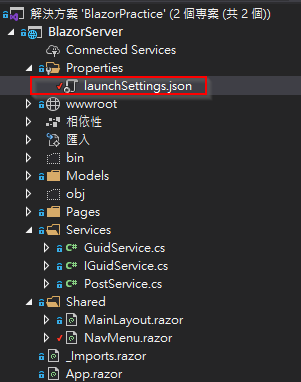
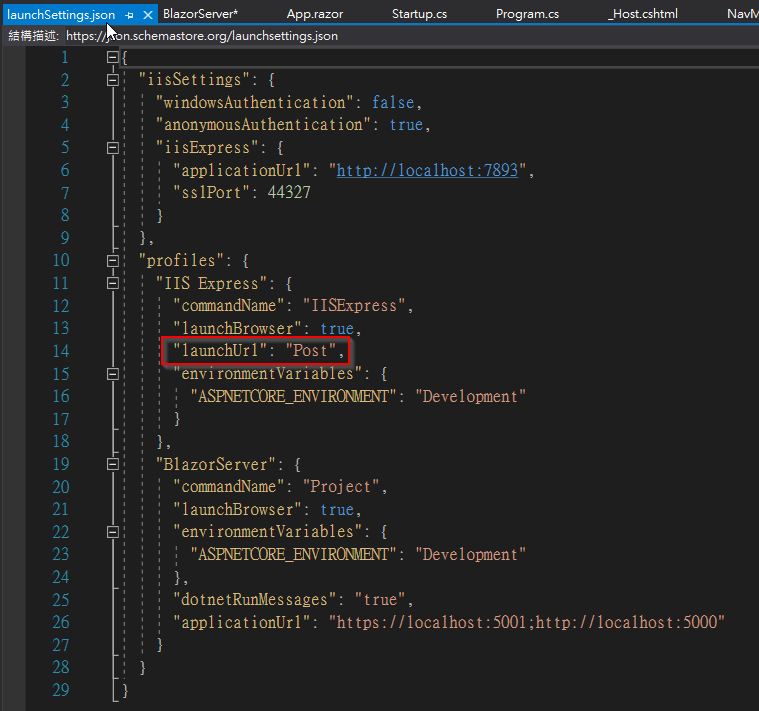
接著在Blazor Server點擊右鍵選擇屬性,切換偵錯頁簽並在紅框處輸入Post,如果是偏好在文件輸入的人,也可以打開Properties下的launchSettings.json檔案,於profiles內的IIS Express輸入這行"launchUrl": "Post",,兩者是一樣的結果。



Day06有說到綁定,不過只有稍微帶過,因為當時的目的只是展示form,現在來細說一下。
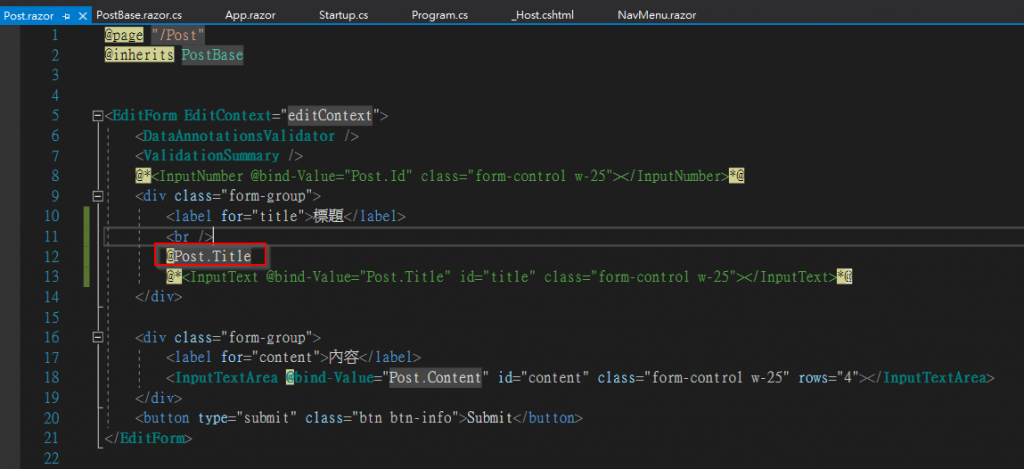
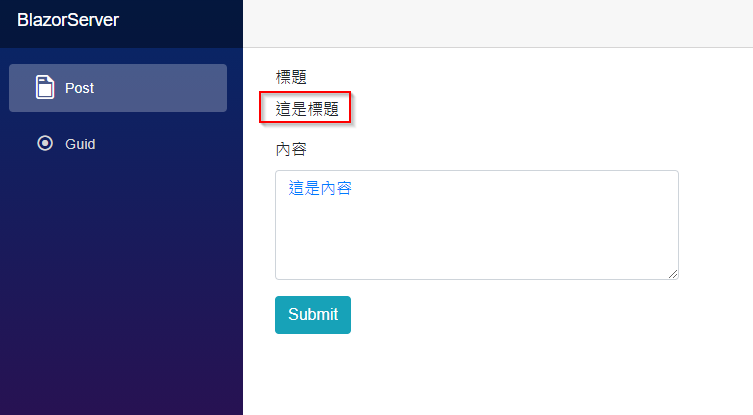
Blazor的資料綁定有分為單向綁定(one way binding)跟雙向綁定(two way binding),單向綁定就是在畫面上輸入@variable,有什麼資料就顯示什麼。

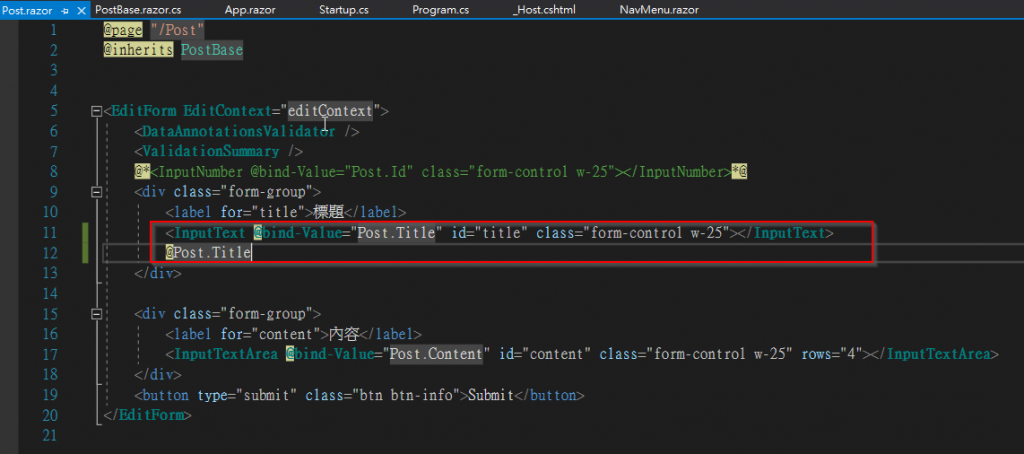
雙向綁定則要用@bind-value將input內的資料跟畫面綁在一起,畫面輸入的內容也會反向影響資料。

如果有學過Angular的人應該會很熟悉,就是[ngModel]跟[(ngModel)]的用途,只是名字換了一個。
那Blazor有像Angular的(click)事件綁定嗎?也是有的,不過若用<InputText> Component會說到較為複雜如EventCallBack的內容,所以筆者這邊先用單純的<input>元素,之後講到EventCallBack再回來說明。
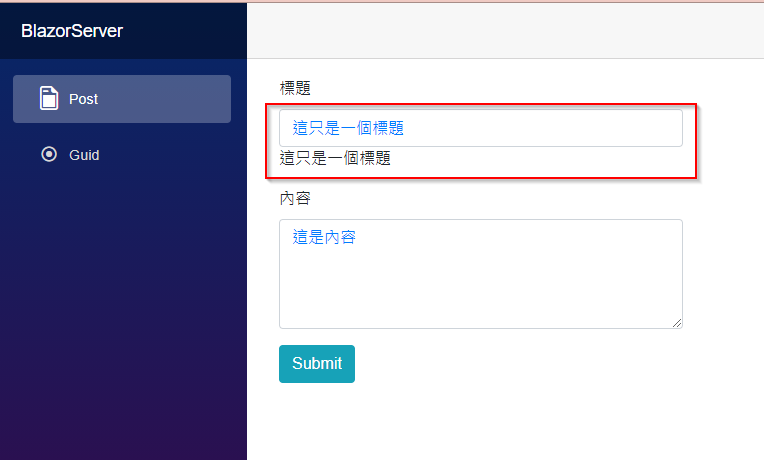
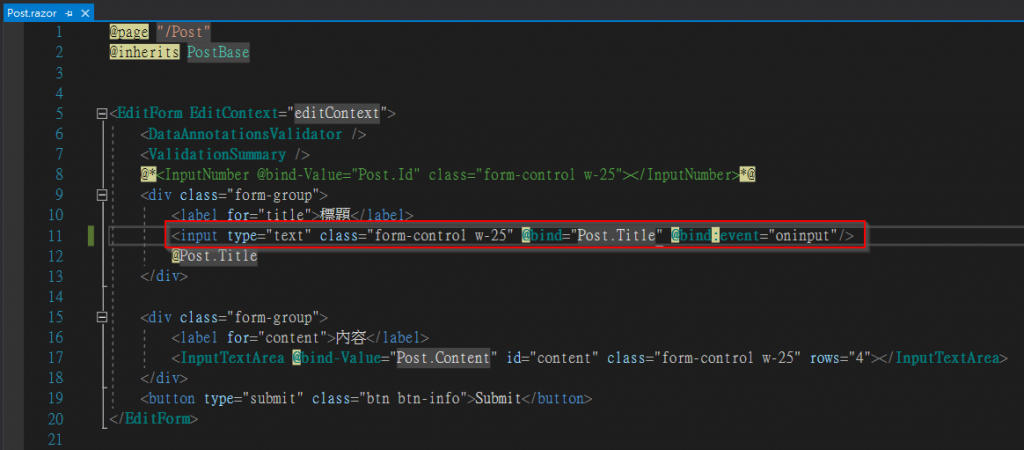
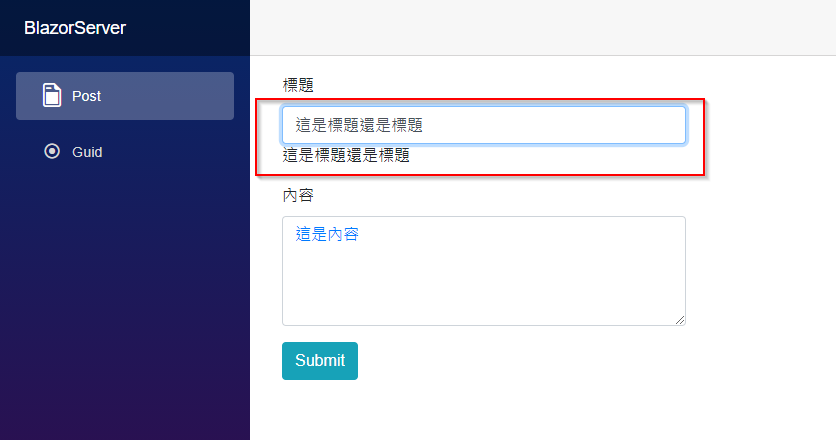
先把<InputText>換成<input>,接著將@bind-Value改成@bind,再加入@bind:event,值為html的事件名,如onchange、oninput等等,這些事件在MDN都可以查到。接著在網頁的輸入框輸入內容,就可以看到底下的字即時變換了,可以看到我的焦點雖然仍在input元素上,底下的內容已經改變了。

不過oninput跟onchange的使用時機最好再拿捏一下,例如如果使用oninput綁定number型別的資料,當使用者輸入1.5的瞬間,就會被改為1,這會讓使用者困惑,若用onchange,則是在使用者移開焦點後才會將1.5改為1。若非得用oninput的話,可以將綁定資料改為nullable或是字串,再使用getter, setter自己實作邏輯處理不合法字元。
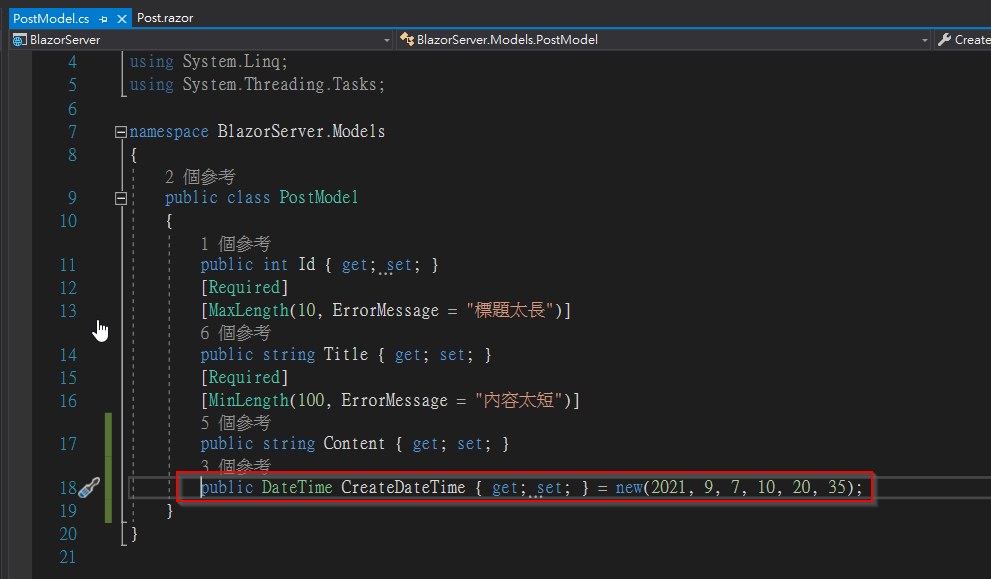
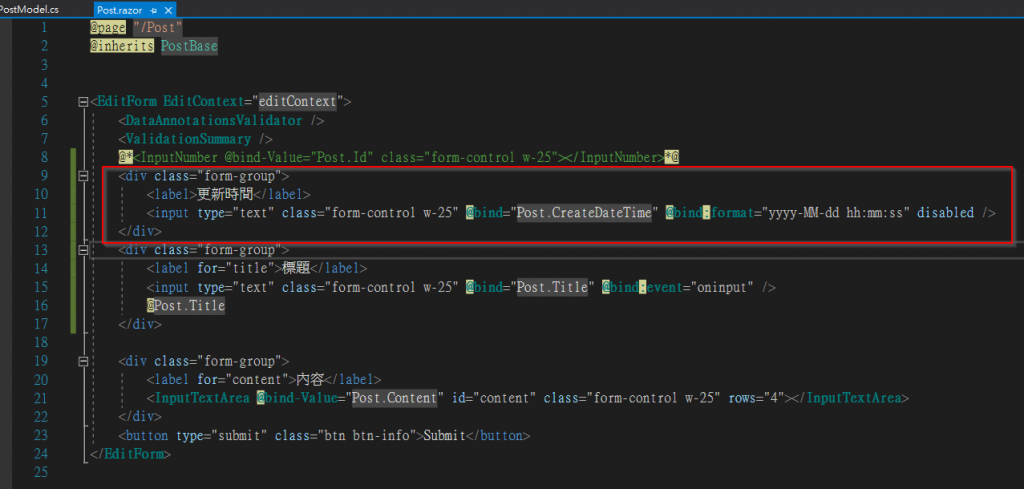
那Blazor有類似Angular的pipe去改變網頁的資料格式如number、datetime嗎?目前有提供@bind:format綁定可以改變日期格式,我們先在PostModel加入一個CreateDateTime,接著複製一組標題的div貼上,將label跟@bind的綁定資料改一下,再把@bind:event改成@bind:format,就可以看到顯示成指定的日期格式。

要注意的是Blazor並沒有對應<select>的Component,因為HTML的attribute不能有null,最接近null的概念是移除value這個attribute,但如果選到一個沒有value的<option>,瀏覽器會將該<option>的文字當成value。
Ref: ASP.NET Core Blazor data binding
Ref: GlobalEventHandlers.onchange
Ref: Unparsable values
